Assalamu alaikum Wr. Wb.
1. Login ke akun Blogger sobat.
#footer {width:950px;position:relative;clear:both;margin:15px auto;padding:5px 0 15px 0;text-align:left;color:#fff;background:#3b3b3b;-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;}
#credits-footer {width:840px;float:center;margin:0 auto;padding:0px;clear:both;line-height:1.3em;letter-spacing:.0em;border-top:2px solid #fff;overflow:hidden;clear:both;padding:10px 0px 0px 0px;line-height: 1.6em;text-align:center;font-family: Verdana;font-size:13px;color:#fff;font-weight:bold;}
#footer a:link {color:#fff;text-decoration:none;}
#footer a:visited {color:#fff;text-decoration:none;}
#footer a:hover {color:#fff;text-decoration:underline;}
#footer h6 {color:#fff;font-family:Verdana;font-size:12px;font-weight:normal;line-height:1em;text-transform:uppercase;margin-top:20px;margin-right:10px;padding:0 0 5px;color:#fff;border-bottom:2px solid #fff;}
#footer ul {padding:0; margin:0; color:#fff;}
#footer ul li {list-style-type:square;padding-left:2px; margin:3px 0 0 22px;}
#footer-left {width:290px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-center {width:300px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-right {width:290px; float:left; padding:0 5px 0 20px;margin-bottom:20px;}
4. Setelah itu COPAS code di bawah ini tepat di atas kode </body>.
<div id='footer'>
<b:section class='footer' id='footer-left' preferred='yes' showaddelement='yes'/>
<b:section class='footer' id='footer-center' preferred='yes' showaddelement='yes' style='text-decoration:none;'/>
<b:section class='footer' id='footer-right' preferred='yes' showaddelement='yes'/>
<br/>
<div id='credits-footer'> Copyright © 2009 - 2012 | <a href='http://asis-sugianto.blogspot.com'>ashtho software easy</a> | All Rights Reserved
</div>
</div>
5. Silahkan disimpan dan disesuaikan dengan kebutuhan blog sobat.
<script src='http://sites.google.com/site/zyztem33/js/post-kategori.js' type='text/javascript'></script>
<script type="text/javascript">
var numposts = 10;
var showpostdate = false;
var showpostsummary = false;
var numchars = 50;
</script>
<script src="http://asis-sugianto.blogspot.com/feeds/posts/default/-/Software?orderby=published&alt=json-in-script&callback=rp">
</script>
Catatan :
Semoga dapat memberikan manfaat, salam .:: ashtho software easy ::.
Wassalam . . .
Sumber :
Cara Mudah Membuat Footer 3 Kolom di Blogger | tips Blogging ini di-request oleh satu teman saya di Facebook yang mengirimkan saya pesan untuk dibuatkan tutorial Cara Mudah Membuat Footer 3 Kolom yang ada terpasang di blog ashtho software easy ini. Sebenarnya sudah lama saya ingin membuatkan postingannya, tapi karena baru sekarang saya ada kesempatan.
Maka dari itu baru di kesempatan kali ini saya menyempatkan diri untuk berbagi sedikit ilmu dengan sobat sekalian. Baiklah, gak usa panjang lebar lagi buat sobat yang ingin memasang Footer 3 Kolom di blog sobat, mari kita langsung belajarnya, cekidot...
1. Login ke akun Blogger sobat.
2. Masuk ke Template dan Pilih Edit HTML dan centang Expand Template Widget, jangan lupa untuk Backup Template sobat terlebih dahulu untuk menghindari hal-hal yang tidak diinginkan.
3. Cari kode ]]></b:skin> dan COPAS Code CSS di bawah ini tepat di atas kode ]]></b:skin>.#footer {width:950px;position:relative;clear:both;margin:15px auto;padding:5px 0 15px 0;text-align:left;color:#fff;background:#3b3b3b;-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;}
#credits-footer {width:840px;float:center;margin:0 auto;padding:0px;clear:both;line-height:1.3em;letter-spacing:.0em;border-top:2px solid #fff;overflow:hidden;clear:both;padding:10px 0px 0px 0px;line-height: 1.6em;text-align:center;font-family: Verdana;font-size:13px;color:#fff;font-weight:bold;}
#footer a:link {color:#fff;text-decoration:none;}
#footer a:visited {color:#fff;text-decoration:none;}
#footer a:hover {color:#fff;text-decoration:underline;}
#footer h6 {color:#fff;font-family:Verdana;font-size:12px;font-weight:normal;line-height:1em;text-transform:uppercase;margin-top:20px;margin-right:10px;padding:0 0 5px;color:#fff;border-bottom:2px solid #fff;}
#footer ul {padding:0; margin:0; color:#fff;}
#footer ul li {list-style-type:square;padding-left:2px; margin:3px 0 0 22px;}
#footer-left {width:290px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-center {width:300px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-right {width:290px; float:left; padding:0 5px 0 20px;margin-bottom:20px;}
4. Setelah itu COPAS code di bawah ini tepat di atas kode </body>.
<div id='footer'>
<b:section class='footer' id='footer-left' preferred='yes' showaddelement='yes'/>
<b:section class='footer' id='footer-center' preferred='yes' showaddelement='yes' style='text-decoration:none;'/>
<b:section class='footer' id='footer-right' preferred='yes' showaddelement='yes'/>
<br/>
<div id='credits-footer'> Copyright © 2009 - 2012 | <a href='http://asis-sugianto.blogspot.com'>ashtho software easy</a> | All Rights Reserved
</div>
</div>
5. Silahkan disimpan dan disesuaikan dengan kebutuhan blog sobat.
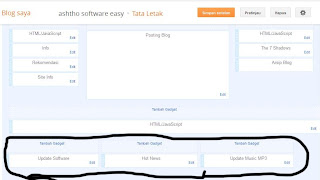
6. Selanjutnya masuk ke Tata Letak dan menambahkan Gadget baru pada Footer yang telah dibuat dan silahkan masukkan kode ini untuk setiap Gadged.
<script src='http://sites.google.com/site/zyztem33/js/post-kategori.js' type='text/javascript'></script>
<script type="text/javascript">
var numposts = 10;
var showpostdate = false;
var showpostsummary = false;
var numchars = 50;
</script>
<script src="http://asis-sugianto.blogspot.com/feeds/posts/default/-/Software?orderby=published&alt=json-in-script&callback=rp">
</script>
Catatan :
Untuk tulisan yang bercetak tebal dan berwarna merah di atas, silahkan ganti sesuai dengan RSS Feed blog sobat dan Label Postingan sobat.
Semoga dapat memberikan manfaat, salam .:: ashtho software easy ::.
Wassalam . . .
Sumber :
- http://www.pradiszwardhana.com/2011/10/cara-membuat-footer-3-kolom-pada-blog.html
- http://sin1aja.blogspot.com/2012/04/menampilkan-posting-berdasarkan.html

beri komentar anda tentang blog ini
EmoticonEmoticon